-
emalie.
User deleted
Questa è la traduzione di un tutorial in inglese per photoshop. Il tutorial originale lo potete trovare qui
Imposta il colore di primo piano con #48403a, quello di sfondo #ac9f92.
Apri una nuova immagine 600x600 e riempi con il colore di primo piano.
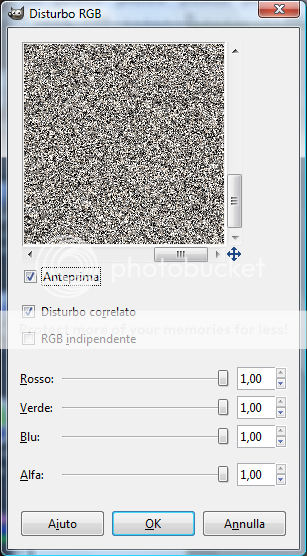
Nuovo livello e riempi con il colore di sfondo. Filtri disturbo RGB con questi valori.SPOILER (clicca per visualizzare)
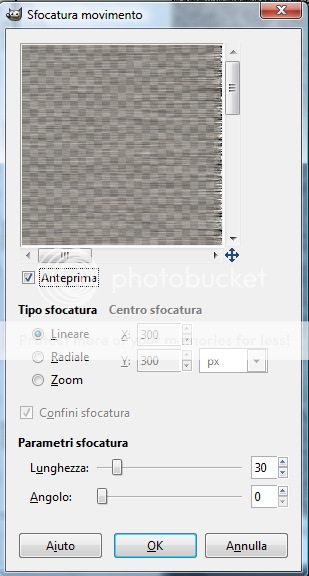
Filtri sfocatura movimento con questi valoriSPOILER (clicca per visualizzare)
Metti la modalità del livello in Luce forte. Nuovo livello dal visibile
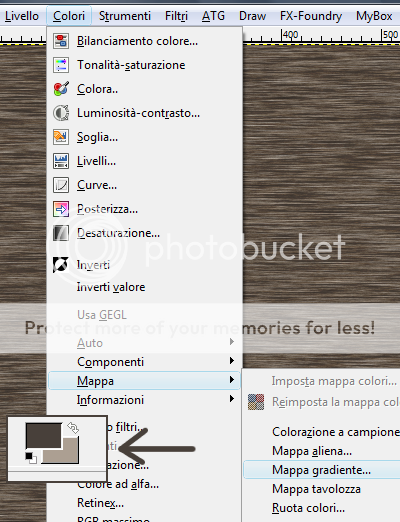
Colori>mappa>mappa gradiente. Ricorda di impostare il colore scuro come colore di primo piano.SPOILER (clicca per visualizzare)
Metti il livello in sovrapposto.
Nuovo livello. Riempi con il colore #633a1c. Modalità livello moltiplicatore
Nuovo livello. Con il colore di primo piano bianco fai una sfumatura lineare, da primo piano a trasparente, dall'alto verso il basso prendendo tutta l'immagine.
Opacità del livello a 10.
Fondi tutti i livelli insieme. Chiama questo livello Texture. (io ho salvato la texture per lavori futuri )
Ora è il momento di inserire la tua scritta. Io ho usato il font del tutorial originale. Lo trovate qui
Scrivete ogni lettera su un livello separato.
Visto che il tutorial è un po lungo io ho usato solo le iniziali del forumSPOILER (clicca per visualizzare)
Il colore che scegliete non è importante. Le diverse tonalità servono per mostrare la posizione delle lettere. Scuro sotto, chiaro sopra.
Scegliete anche diverse dimensioni per le lettere. Posizionatele nel modo che preferite.
Qui l'esempio con il nome completo.SPOILER (clicca per visualizzare)
Per i prossimi passaggi avrete bisogno del plugin dei Layer Effects. Su dove scaricarli e come installarli vi rimando a questo tutorial di Jimi
Visto che in filtri si trova l'ultimo effetto usato ho deciso di usare ogni volta gli effetti su tutte le lettere,
ma se preferite potete anche applicare tutti gli effetti di livello sulla prima lettera e poi ripeterli tutti, per le altre.
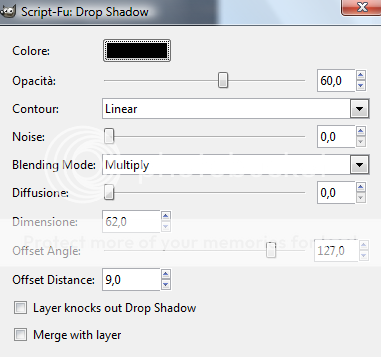
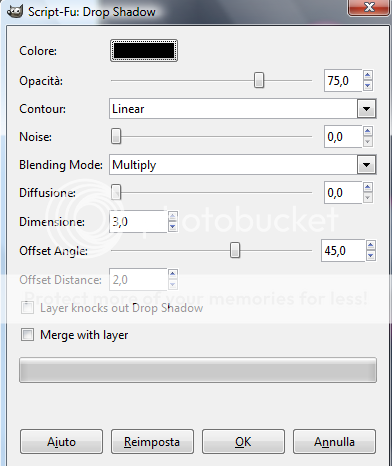
Selezionate ora la prima lettera. Script-fu >Layer Effects > Drop ShadowSPOILER (clicca per visualizzare)
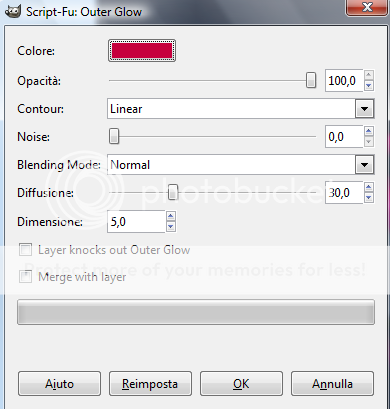
Outer GlowSPOILER (clicca per visualizzare)
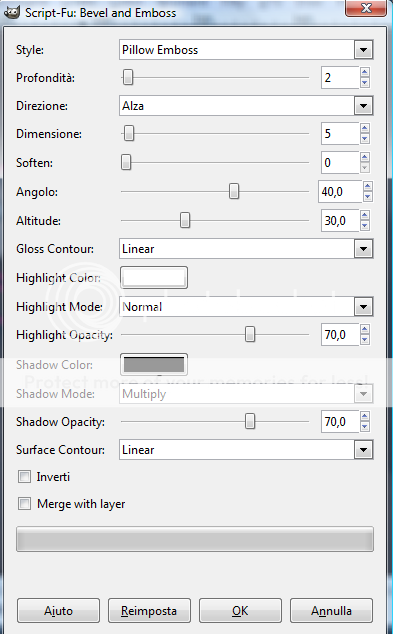
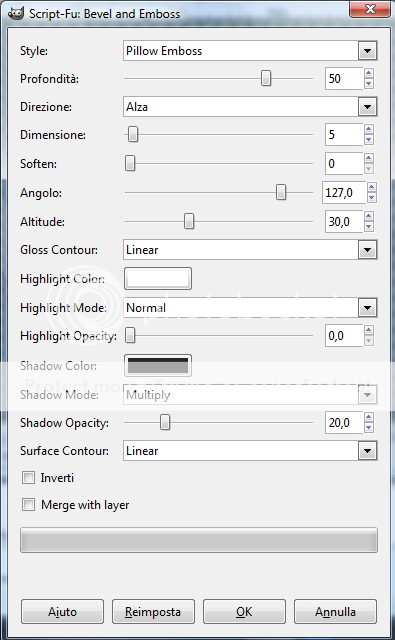
Bevel and EmbossSPOILER (clicca per visualizzare)
StrokeSPOILER (clicca per visualizzare)
I colori per gli ultimi 3 effetti di livello sceglieteli di una tonalità più chiara e più scura da quella usata per le lettere.
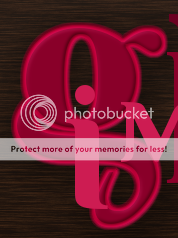
Questo quello che dovete ottenereSPOILER (clicca per visualizzare)
Scrivete ora il simbolo "&". Deve essere di grandi dimensioni (io ho messo 450) e mettetelo sotto tutte le altre lettere.
Come prima il colore non importa. Date gli stessi effetti di livello.SPOILER (clicca per visualizzare)
A)Tornate sulla prima lettera. Nel mio ho selezionato la "&". Livelli>Alfa a selezione .
B) Duplicate il livello chiamato texutere e trascinatelo sopra la prima lettera.SPOILER (clicca per visualizzare)
Invertite la selezione e premete il tasto canc nella tastiera. Invertite di nuovo la selezione. Riducila di 2px crea un nuovo livello (chiamalo texture2) e riempi con il bianco. Togli la selezione.
C) Con la selezione ellittica seleziona la parte bassa del livello del bianco. Cancellate. Togli la selezione e fai una sfocatura guassiana da 2px. Metti il livello a opacità 40%SPOILER (clicca per visualizzare)
Ripeti i passaggi A-B-C per tutte le lettere.
Scarica questa e questa vite. Renderizza e ridimensiona. Io ho scalato la prima vite a 30px e la seconda a 15px.
Duplicate le viti grandi e sistematele sopra le varie lettere. Fondete tutti i livelli delle viti insieme e applicate gli effetti di livello con questi valori.
Drop ShadowSPOILER (clicca per visualizzare)
Bevel and EmbossSPOILER (clicca per visualizzare)
Fate la stessa cosa con le viti piccole. Applicate gli effetti di livello con con gli stessi valori di prima ma abbassando di 1 o 2 px i valori DIMENSIONE
RisultatoSPOILER (clicca per visualizzare)
Scaricate il modello dell'ornamento da qui
Ridimensionate e posizionate sotto tutte le lettere. Modifichiamone il colore con bilanciamento colore, tonalità/saturazione e cerchiamo di renderlo simile al colore che abbiamo usato per il bagliore intorno al testo.
Per semplificarmi questi passaggio ho incollato l'ornamento su un lavoro nuovo sempre 600x600 e l' ho eliminato dal lavoro con la scritta.
Per farvi vedere bene i vari passaggi ho aggiunto un livello di bianco sotto che poi ho eliminato.SPOILER (clicca per visualizzare)
Nel lavoro con il patter applichiamo l'effetto livello Outer Glow
(ricorda che il colore lo devi scegliere in base al colore che hai scelto per le lettere)SPOILER (clicca per visualizzare)
Questo quello che deve risultareSPOILER (clicca per visualizzare)
Alfa a selezione per il livello del glow. Nuovo livello sopra quello dell'ornamento. Con un pennello grande sfumato (io ho usato Circle Fuzzy 9) colorate i bordi della selezione usando una tonalità più chiara del vostro colore.SPOILER (clicca per visualizzare)
(Per un mio gusto personale ho messo il livello glow a opacità 70.)
Copiate tutto e incollate come nuovo livello sopra il livello texture nel lavoro con le lettere. Il lavoro del patter potete anche chiuderlo.
Duplica il livello del patter, ridimensiona, ruota e posizionali in diverse aree intorno al testo. Si possono anche mettere alcuni livelli sopra al simbolo "&".SPOILER (clicca per visualizzare)
Scaricate questo gradiente
Creiamo un nuovo livello sopra tutti i livelli e riempiamo con il gradiente scaricato. Da sinistra verso destra. Mettete il livello in moltiplicatore opacità 20%.
Create un nuovo livello sopra tutto e con un pennello e il colore di primo piano di una tonalità molto chiara rispetto al vostro colore di base, colorate alcune parti del patterSPOILER (clicca per visualizzare)
Mettete il livello in luce debole. Visto che il risultato si vedeva poco ho duplicato il livello e ho abbassato l'opacità al 60%.
Fate la stessa cosa sulle lettere. Prendete la selezione dal livello texture2 di ogni lettera. Metti anche questo livello in luce deboleSPOILER (clicca per visualizzare)
Scaricate questo patter. Apritelo con gimp >copia >incolla come nuovo motivo. Dategli un nome. Ora lo troverete tra i patter di gimp. Chiudete l'originale
Create un nuovo livello sopra il livello della texture. Riempite con il patter creato.
Con lo strumento lazzo, margini sfumati raggio 40 fate una selezione intorno al patterSPOILER (clicca per visualizzare)
Invertite la selezione e premete canc sulla tastiera. Mettete il livello in sovrapposto 50% di opacità.
Bevel and Emboss con queste impostazioniSPOILER (clicca per visualizzare)
Create un nuovo livello sopra quello chiuso. Impostate il colore di primo piano con il bianco e con il pennello sfumato fate dei punti luce nella zona centrale. (io ho usato il pennello più grande a dimensione 10)
Metti l'opacità del livello al 10%SPOILER (clicca per visualizzare)
Crea un nuovo livello e ripeti usando però il colore che hai usato per colorare le lettere e le parti del patter.
Metti il livello in sovrapposto e abbiamo finito.
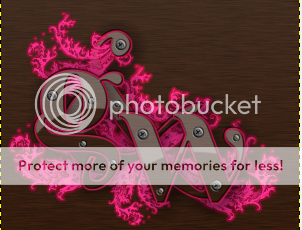
Risultato
Risultato con la versione più grande
---------------------------------------------------
La traduzione è stata fatta per il Gimp World e visto quanto ci ho messo per farlo spero di non vederlo copiato su altri forum.
Edited by ´never - 9/5/2015, 11:20. -
.
Complimenti ottima traduzione^^ . -
emalie.
User deleted
Grazie ^__^ . -
.
E' venuta perfetta ema  .
. -
OniAn.
User deleted
*_____* . -
´vera.m;.
User deleted
Figata! *_* Ne avevo trovato tempo fa un altro per qualcosa di simile, ma ci rinunciai per l'immensa lunghezza e anche il doverlo tradurre, l'ho anche perso ma questo è un altro discorso.
Appena ho tempo lo faccio, quella texture iniziale sarebbe anche molto utile in futuro .
. -
.
Ema, sei fantastica  .
. -
Nadëgiri.
User deleted
cara *·* io l'avevo trovato per photoshop e mi ero un po' arrangiata con ciò che sapevo.. ecco qui:
herez
adesso riproverò a farlo con i tuoi valori perché è favoloso *·*. -
Nadëgiri.
User deleted

è una cosa troppo pheegaaaaaaaaaaaaa!!!
edit: corretti alcuni errorini.. mi erano scappati dei pixel. Sono stati riacciuffati..
Edited by Nadëgiri - 16/3/2011, 17:32. -
.
Molto bene ^^  .
. -
‚moodyMOON.
User deleted
Questo tutorial è fantastico *___*
Peccato solo che dal link di Jimi non sono riuscita a scaricare il primo script-fu, quindi ho scaricato quell'altro.. e quando l'ho aperto su Gimp beh...mi sono un tantino persa >.<
Le funzioni in alcuni punti sono diverse >.<
Adè scarico le viti e il gradiente che mi ero dimenticata di scaricare e poi vi faccio vedere quello che ho combinato XD. -
~Aben.
User deleted
mi sono bloccata nel punto in cui bisogna applicare gli effetti alle viti..io gli applico ma non succede niente T-T
fantastico tut comunque!! **. -
~Aben.
User deleted
sistemato..credo centrasse il fatto che il livello non era a dimensione immagine ^^" . -
~Aben.
User deleted
ok ho un altro problema...perchè se coloro di bianco mi viene fuori l'azzurro?? T-T
sistemato anche questo...riaccendendo gimp -.-"
non mi funziona il link dell'ornamento (ma è proprio sfiga la mia .-.). -
.
Non funziona nemmeno a me @_@ .
Typographic Illustration |






 Web
Web






 Contacts
Contacts